用google feed api輕鬆建立自己的聯播網絡
看到一些網站在做網誌聯播,就在想有沒有什麼簡單的方法,可以讓我在自己的部落格建立友站的聯播網絡,直接瀏覽友站最新的文章…如同把rss訂閱,搬到網站上,搜了一下資料,原來google有提供這樣的feed api。

方法很簡單:
1. 到Sign up for the Google AJAX Feed API申請API鑰匙
2. 貼入代碼(有註解,可按需求自行修改)
<!-- div區塊為聯播網的位置 -->
<div id="feedGadget">Loading...</div>
<style type="text/css">
/* 載入css外觀設定檔 */
@import url("http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.css");
/* 調整聯播網的外觀 */
#feedGadget {
margin-top : 20px;
margin-left: auto;
margin-right: auto;
width : 350px;
font-size: 16px;
color: #9CADD0;
}
/* 調整聯播網的內容區塊 */
#feedGadget .gfg-entry{line-height:16px;height:100px}
</style>
<!-- 設定api key -->
<script src="http://www.google.com/jsapi/?key=ABQIAAAATEOf9wLppH9P5Zgz_mbvGhTYx0ewTxSDg3nHXE7dVxyb9I0NQxTRKN1N59HG0dB7vXLE8y9ouKVSSA" type="text/javascript"></script>
<!-- 載入google feed api -->
<script src="http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.js" type="text/javascript"></script>
<!-- 聯播函式 -->
<script type="text/javascript">
function showGadget() {
//設定聯播的友站名稱及rss位址
var feeds = [
{title:"ㄚ晟的IT筆記",url:"http://feeds.feedburner.com/blogspot/notebook-it"},
{title:"高登工作室 ",url:"http://feeds2.feedburner.com/gordon168"},
{title:"敗家誌°",url:"http://feeds2.feedburner.com/arnoruan"}
];
//設定聯播網的顯示方式
new GFdynamicFeedControl(feeds, "feedGadget",
{numResults : 3, stacked : true,
title: "Hollywood News"});
}
//啟動聯播網
google.load("feeds", "1");
google.setOnLoadCallback(showGadget);
</script>
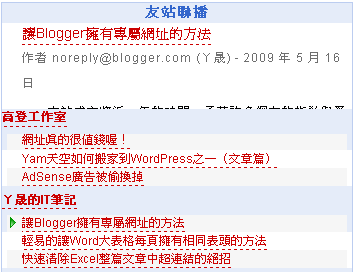
3. 結果如下
Loading…
後記:
1. 參考Dynamic Feed Control Programming Guide可以得知更多設定項目及訊息
2. 原本打算使用Feed Reading Blogroll這個wordpress外掛,可惜它不支援ie6



很不错的一种方式。技术上是个亮点,更重要的是理念,分享的理念。挺好的哦。支持!
謝謝分享!