子佈景-子主題-Child Theme修改實例1
安裝好wordpress後,應該都會先從眾多外觀佈景主題中找一個自己喜歡的,這是wordpress的一大特色。但再怎麼喜歡,總是會有自己的想法,套一句耳熟能詳的廣告語,就是「裝潢自己的家」。這時候就需要Child Theme子佈景這功能了。
子佈景(子主題)安裝
我使用Child Theme Configurator這外掛去建立子佈景,很無腦,安裝時我什麼設定都沒動,到步驟2點「分析」,再到步驟9點「Create New Child Theme」,就建好了。
喜歡看圖一步一步安裝的人,可以參考這篇文章
修改實例
到「外觀」>「佈景主題」去啟用剛剛新增的子佈景。(它會保留之前你對原佈景所有的自訂修改,所以放心啟用,不會重頭來)
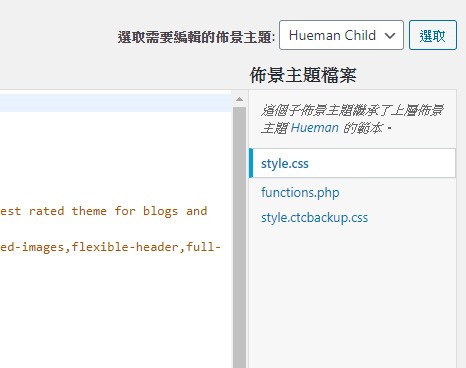
啟用子主題後,到「外觀」>「佈景主題編輯器」,會看到下圖3個檔案(有些人的佈景可能會有不一樣的檔案,但至少都會有 style.css 和 function.php )

修改分類選單顯示文章數量
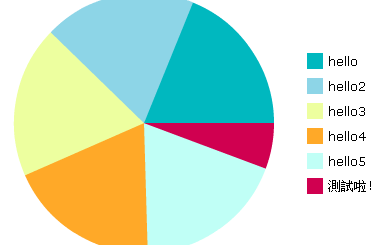
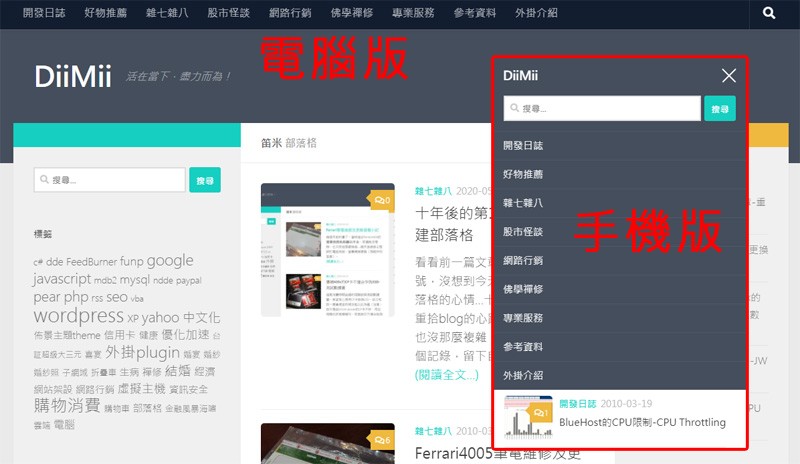
一開始我在佈景(Hueman)增加電腦版置頂和手機版下拉的分類選單,都沒顯示文章數量,如下圖示:

到「佈景主題編輯器」,選擇 function.php 這檔案,增加下述php代碼:
add_filter('the_title', 'wpse165333_the_title', 10, 2); function wpse165333_the_title($title, $post_ID) { if( 'nav_menu_item' == get_post_type($post_ID) ) { if( 'taxonomy' == get_post_meta($post_ID, '_menu_item_type', true) && 'category' == get_post_meta($post_ID, '_menu_item_object', true) ) { $category = get_category( get_post_meta($post_ID, '_menu_item_object_id', true) ); $title .= sprintf(' (%d)', $category->count); } } return $title; }
修改後的結果,就是現在網站上看到的樣子,數字跑出來囉^^
修改手機版顯示的樣式
因為 Hueman 手機版分類文章顯示的方式我不是很喜歡,所以想更動一下。
到「佈景主題編輯器」,選擇 style.css 這檔案,增加下述css代碼:
@media only screen and (max-width: 719px) { .entry-summary {display: none;} .entry-title {font-size: 15px;} .entry-inner {font-size: 15px;} .post-standard.excerpt .post-inner{padding-bottom:10px} .blog .post-standard{margin-bottom:10px} }

Child Theme Configurator設定
到「工具」>「子佈景主題」,會發現最上面出現下述警示字樣:
上次使用過 Child Theme Configurator 後,樣式表進行過變更。請依照 [上層/子佈景主題] 分頁中的 [設定現有的子佈景主題] 所列步驟進行設定,否則會失去這些變更。
意思就是該外掛要幫你檢查和記錄 css 樣示表的變更。
一樣無腦步驟2點「分析」,再到步驟9點「Configure Child Theme」,就好了。
使用小記
以往我都是直接改佈景的原始檔,很大的缺點是,當佈景原作更新功能或修正問題時,無法去升級,因為改的東西都會歸零不見,但有時高度客製化,完全不考慮升級原始佈景就可以忽略這缺點。
子佈景的好處就是可以保留修改的項目並升級更新,而我覺得最大的優點是,比較方便知道自己改了什麼項目,因為它是獨立出來的檔案。
想進一步修改佈景,可再參考這篇:WordPress Child Theme-子佈景修改實例2-cannot redeclare