MyBloglog標題中文化 自訂版面破解小技
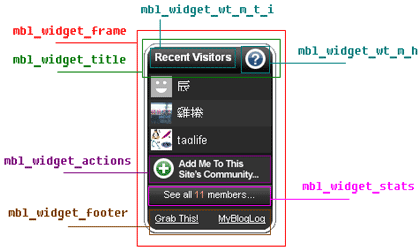
MyBloglog是好用的小物,可惜尚未中文化且版面自訂性不高,最近訪客(Recent Visitors)的顯示雖然漂亮,但個人卻覺得色系太過搶眼,和網站搭在一起有種不協調感,於是就追蹤它的script碼,看能不能加以修改…
解開script碼後發現,版面各div都帶有id,那就很好改了,只要用document.getElementByID就可以改掉每個區塊,甚至是底圖色系等。
以下對版面id做個簡單的描述:

註1:僅列出小部份,還有非常多區塊,請自行參照此原始碼
註2:只要在網站最下面,再新增修改script就可以自訂版面,像我在</body>前就這樣寫,結果如本站右邊的MyBloglog
<script type="text/javascript">
//只想改標題的人加這個就可以
document.getElementById("mbl_widget_wt_m_t_i").innerHTML = 'MyBloglog訪客';
//我不要的區塊都改為none
document.getElementById("mbl_widget_wt_m_h").style.display = 'none';
document.getElementById("mbl_widget_actions").style.display = 'none';
document.getElementById("mbl_widget_footer").style.display = 'none';
</script>
註3:若要修改低圖,可參考官方黑色底圖;它所屬的class是mbl_widget_background