網頁快取!網站速度提升的極至,就是要從硬碟讀取
說到快取,原本我不是很喜歡這個功能,以前經常會碰到的一句話:重新整理試試吧!把問題歸咎於快取可說是家常便飯,但無論如何,對提升網站速度來說,它可是個極至的手段。
快取的優點,就是會把網站資料存放在使用者電腦裡,下次來訪時,便從使用者硬碟直接讀取,不用再從網路下載,藉此大幅提升網站瀏覽的速度;缺點就是網站更新時,使用者讀不到最新的資訊,需等待快取過期。
若網站版面已經完備鮮少更新,對圖片、css、js、swf等設定快取就非常有效益,作法很簡單,將下述語句貼至根目錄的htaccess檔即可,以下是我增加的設定項:
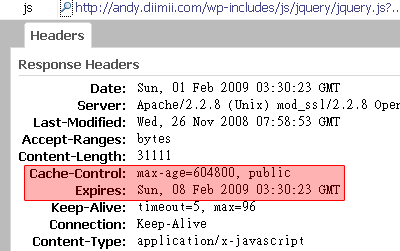
#取消ETag Header unset ETag FileETag None #設定檔案過期時間 <IfModule mod_expires.c> #要設定的檔案類型 <FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf|gz)$"> ExpiresActive On #604800秒=1週 ExpiresDefault A604800 </FilesMatch> </IfModule> #設定檔案快取時間 <IfModule mod_headers.c> #要設定的檔案類型 <FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf|gz)$"> #604800秒=1週 Header set Cache-Control "max-age=604800, public" </FilesMatch> </IfModule> #壓縮js和css檔 <IfModule mod_deflate.c> <FilesMatch "\.(js|css)$"> SetOutputFilter DEFLATE </FilesMatch> </IfModule>
註1:時間設定為一週,是保險起見,雖然這類檔案很少變更,但還是有更新的可能性,可按需求自行調整該值
註2:若有變更檔案,希望能讓使用者早點更新,可將時間值改為0,待一週後再調回,確保所有使用者都能即時得到新檔
註3:這次的增修主要是針對網站速度提升的34種方法 Yahoo開發團隊推薦所提及的項目12、13、14,作法則是參考Caching Techniques for Apache .htaccess Gurus一文
註4:IfModule mod_deflate.c的項目,是由apache對js和css進行gzip的壓縮,很方便的設定項(但有略為增加主機負擔的可能性),所以若有支援,前面文章網站瘦身wordpress加速大作戰 gzip壓縮js和css就可以不用做了
註5:gzip壓縮的效益主要在於第一次載入,對重覆來訪者的速度提升,反倒不如快取
註6:Yslow可以檢查網站及檔案資訊(firefox限定)




這個方法很好耶,支持一下
支持一下,裝了以後「心裏感覺」快了很多