網站瘦身wordpress加速大作戰 gzip壓縮js和css
前陣子啟用gzip後,部落格載入速度確實快上不少,但它主要是針對快取出來的html頁面進行壓縮,外部引入檔案如css和javascript仍維持原來大小,而這些加起來還挺多的,今天就再接再勵繼續幫wordpress減肥加速吧…
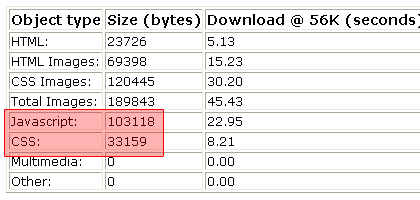
先用WebSiteOptimization分析網站,javascript加css有136KB

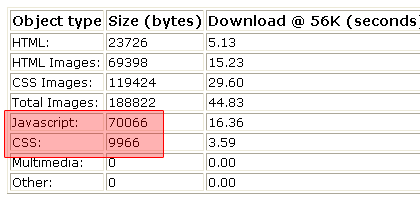
瘦身後,變成80KB(網頁載入速度可以再快一些了)

具體作法有點複雜,但先簡單說明步驟:
(1) 下載gzip.zip,解壓出gzip.php後放到網站根目錄
(2) 修改根目錄的.htaccess,增加gz的識別支援及網址改寫
#識辨gz檔案的支援
<Files *.js.gz>
AddEncoding gzip .js
ForceType application/x-javascript
</Files>
<Files *.css.gz>
AddEncoding gzip .css
ForceType text/css
</Files>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
#wordpress靜態網址,如果沒有使用,就略過
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
#讀到css和js檔,就重導至gzip.php
RewriteRule (.*.css$|.*.js$) gzip.php?$1 [L]
#讀到.css,判斷如果瀏覽器支援gzip且.css.gz檔存在,就進行重導
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -f
RewriteRule ^(.*)\.css $1.css.gz [L,QSA]
#讀到.js,判斷如果瀏覽器支援gzip且.js.gz檔存在,就進行重導
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -f
RewriteRule ^(.*)\.js $1.js.gz [L,QSA]
</IfModule>
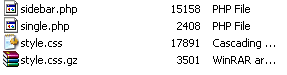
(3) 開始瀏覽並四處逛逛自己的網站,用以產生js和css的gz檔

(4) 閒逛完後,再次改寫.htaccess,把RewriteRule (.*.css$|.*.js$) gzip.php?$1 [L]給註解或刪除
上述補充說明:
(1) gzip.php是參考优化WordPress心得(1) Gzip压缩CSS和JS後修改而成,gz檔案的產生路徑我變更為原始檔案所在處
(2) .htaccess的增修是參考Add GZip compression和How to GZip Drupal 6.x’s aggregated CSS and JS files
(3) 有讀到js和css才會交給gzip.php處理,所以要到處逛逛,讓網站可以產生這些gz壓縮檔(注意:如果有使用快取,瀏覽時要按Ctrl+F5來強制更新頁面)
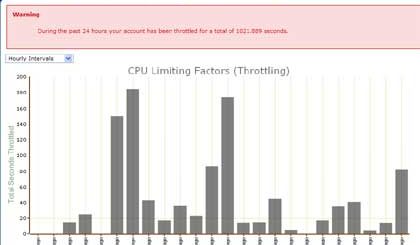
(4) 效能考量,若每次都要透過gzip.php去判斷這些檔案有沒有產生,對主機反而是一種負擔。我想都已經生出來了,就不要再重覆檢查,直接使用就好,所以刪除或註解掉這段敘述
註1:如果js、css或者是wordpress及外掛,有進行更新修改,記得要把RewriteRule (.*.css$|.*.js$) gzip.php?$1 [L]加回.htaccess中,再重覆步驟3及步驟4,生成新的gz檔
註2:這篇寫完後都覺得有點麻煩,看來又是初學者止步的文章,留給瘦身熱血者品嚐
註3:下次再玩圖片減肥,從網站分析來看,檔案也很多很大;這些優化加速方法,所有網站都通用,不限wordpress
類似方法參考:Gzipping CSS and Javascript files
其它資料記錄:
.WordPress Optimization Bible
.加速blog:序
.JavaScript Minifier
.Online YUI Compressor
.优化Wordpress-wp终极优化手册


我看了這篇文章
這會和快取外掛相衝嗎
關於到網站到處逛逛以便產生煙縮檔
這可以關掉快取外掛再執行這的動作嗎??
它和wp無關,是獨立運作的程式,所以不會和外掛相衝,也適用其它非wp的網站
您好,
請問博主可以把這規則轉換到nginx上使用的規則嗎?
謝謝!!
不好意思,對nginx還沒有去研究^^”
嗯,没事,
谢谢您提供了这么好的资源信息.
我也正打算搬主机了,呵呵.
博主你好,上面第2步 直接复制粘贴到.htaccess 就可以了吗?
我按1、2步改了以后, 第3步没有產生js和css的gz檔。
希望博主指点…
如果有使用快取,瀏覽時要按Ctrl+F5來強制更新頁面
博主好呀!麻烦想请问一下!我是按照你所说来作业的,可是到第三步无法生成gz文件,并且在浏览器中,网页显示为没有加载CSS状态!
学习了…
超级实用的分享,绝对干货,弄好后可以用yahoo的firefox插件来测下分数了
你好,站長。我按照你指導的方法做了。但是我發現個好奇怪的現象。
我有一個CSS文檔,并無產生GZIP壓縮檔。但是我用工具檢查,卻又說明了已經對該檔案採取了GZIP。
讀取路徑為:”http://www.itaoshu.info/wp-content/themes/suffusion/style.php?skin=style.css,skins/light-theme-gray-1/style.css,../../uploads/suffusion/autogen-options.css&comp=gzip&ver=3.7.3″
原始檔案路徑為:”http://www.itaoshu.info/wp-content/uploads/autogen-options.css”
特来请求支援。若蒙赐教,感激不敬。
博主,你好。我按照你的教學壓縮 了JS和CSS之後,其它一切正常,只是管理後臺登陸畫面會變成無CSS支持的模樣,亂亂的。還有就是部份外掛無的編輯畫面無法使用。
很实用的代码哦,收藏了,谢谢分享
大大,請問一下,我用了之後,網頁上的 Script 會變成執行兩次。像是幻燈片和Java Script 的選單都會出現兩次,造成版面錯亂。是因為該 Script 不適用這種壓縮嗎?
P.s 我已把步驟4的地方註解掉了還是一樣
使用W3 Total Cache搭這支程式,Google Page Speed Report反從88降到69,而且也沒有.gz的檔案產生?
是不是會相衝?